-
Artisan Static
An advanced starter template for building a static Jigsaw blog hosted on Netlify with analytics, comments, code highlighting, a contact form, a CMS, and more.
This template has extremely minimal CSS.
-
Cecil starter blog (with Netlify CMS)
A Cecil boilerplate for creating a blog site backed with Netlify CMS for content authoring.
-
Eleventy base blog template
This project template includes a simple blog structure using Eleventy, It demonstrates how to collect pages into blog posts and provide a tagging structure.
-
Eleventy + Netlify CMS Boilerplate
A template for building a simple blog website with the Eleventy static site generator and deploying it to Netlify. Includes Netlify CMS for content editing.
This template provides sample pages, blog posts, tag support and a working contact form powered by Netlify Forms.
-
Eleventy starter with serverless functions
This project template includes a simple home page and build pipeline using Eleventy, Gulp and Netlify's serverless function helper: Netlify Lambda.
It has a simple asset pipeline build with Gulp to prepare JavaScript, Image assets, and compile Sass into CSS.
-
Ember Ghost Blog - Casper
A fully-functional, static site implementation of a blog system that is mostly compatible with Ghost and Ghost Templates.
Built on EmberJS with fully working out of the box SEO friendly output and all content is authored using Markdown
-
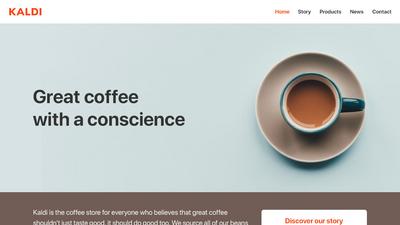
Gatsby + Netlify CMS Starter
A starter project for using Gatsby to build a blog site backed with Netlify CMS for content authoring.
This example is the Kaldi coffee company template (adapted from One Click Hugo CMS).
-
Gatsby developer blog
A fully customizable blog template designed for developers (or anyone else) wanting to get into blogging. Easy to edit, customize and extended. The blog is completely statically generated via GatsbyJS, comes with syntax highlighting (via PrismJS) out of the box, and has server-side rendering built-in, among other things.
-
Gatsby starter blog
A static site generator which uses React and provides both pre-rendering and client-side hydration. Some interesting bonuses included such as easy service worker support and GraphQL built in for providing templates with their data.
-
Gatsby default starter site
A static site generator which uses React and provides both pre-rendering and client-side hydration. Some interesting bonuses included such as easy service worker support and GraphQL built in for providing templates with their data.
-
Gatsby Starter Minimal Blog
A GatsbyJS starter focused on typography & minimalistic style. Write your blogposts in markdown and easily customize the look of the site. The blog has features like categories, PrismJS highlighting and previous/next notes. Because of the offline support, WebApp Manifest and extensive SEO the blog is a fully fledged PWA.
-
Hexo starter with Netlify CMS and redirects
A Hexo boilerplate backed with Netlify CMS.
This example is based on a fully responsive material theme. Added examples of Netlify's language based redirect rules to support internationalization.
-
Hugo starter blog theme - Casper
A Hugo boilerplate for creating a blog site backed with NetlifyCMS for content authoring.
This site template has an asset pipeline using Gulp and Webpack for processing JavaScript with Babel, and CSS with PostCSS.
-
Hugo starter blog theme - Kali
A Hugo boilerplate for creating a blog site backed with NetlifyCMS for content authoring.
It has an asset pipeline using Gulp and Webpack for processing JavaScript with Babel, and CSS with PostCSS.
-
Hyde starter blog with Netlify CMS
A boilerplate for creating a blog site with Hyde (a static site generator written in Python) and with Netlify CMS for content authoring.
-
Indiego Hugo starter kit
A socially aware Hugo blog starter kit, with Modular CSS Gulp workflow, for frontend developers.
Publish your RSS feeds to your social networks, all blog and status posts marked up with microformats to display post previews.
-
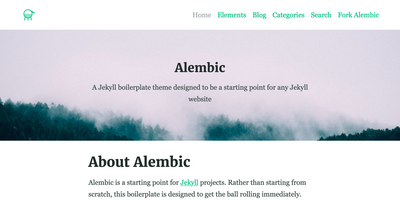
Jekyll & Alembic theme starter
Alembic is a starting point for Jekyll projects, giving all sorts of bells and whistles but with reduced complexity. This is a starter kit for you to deploy a Jekyll site immediately to Netlify.
-
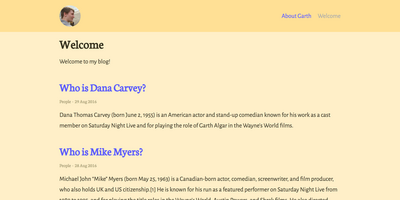
Jekyll & Garth theme starter
Garth is a stupidly simple theme for Jekyll. This is a starter kit for you to deploy a Jekyll blog immediately to Netlify.
-
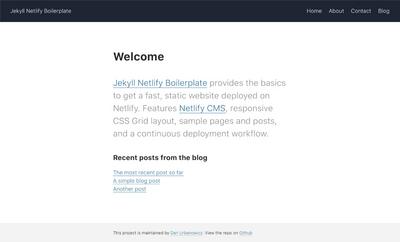
Jekyll + Netlify CMS Boilerplate
A simple Jekyll boilerplate for creating a fast, static website on Netlify with a continuous deployment workflow and Netlify CMS for content editing.
This template provides sample pages, blog posts and a working contact form powered by Netlify Forms.
-
Middleman + Netlify CMS starter
A simple Middleman starter for creating a fast static website, with Netlify CMS for content authoring.
-
Bael Blog Template with Netlify CMS and Serverless Function
Bael is a free template that gives you an easy way to start a blog that uses modern technologies like static-site JAMstack architecture, CSS grid layout, responsive design, a serverless function that handles emails newsletter signup with Sendgrid, and fuzzy search — all wrapped up in a brutalist aesthetic.
Bael runs using Nuxt.js, Vue.js, Netlify CMS, and is hosted by Netlify.
A free Sendgrid account and API key is needed to setup the newsletter signup feature.
Made by jake101
What happens when you click 'Deploy to Netlify'?
Once you click the Deploy to Netlify button you’ll be dropped into a simple signup workflow. Connect your Git repository and hit save, and Netlify will deploy the site to a global content delivery network. You’ll receive a link to your live site’s URL.